互联网的快速发展已经使得网页设计和开发成为一个热门的技能。无论是个人博客、电子商务网站还是企业官方网站,设计精美且功能完善的网页对于吸引用户和提升品牌形象至关重要。本文将分享一些关于HTML网页制作代码的重要知识和技巧,帮助读者学习如何使用HTML编写完整的网页。

HTML基础知识
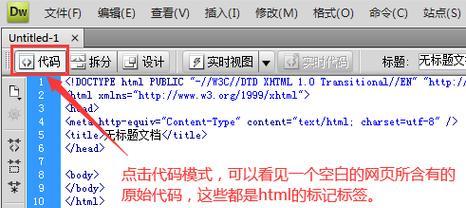
HTML(超文本标记语言)是构建网页的基础。这一部分将介绍HTML的基本结构、标签和属性,并解释如何使用它们来创建网页的骨架。
文本标签和格式化
在HTML中,文本是网页中最常见的元素之一。这一部分将介绍一些常用的文本标签,如标题、段落、列表和链接,并说明如何使用它们来格式化和组织网页内容。
图像和多媒体
图像和多媒体元素可以使网页更加生动有趣。本节将介绍如何在网页中插入图像、音频和视频,并讲解一些常见的图像和多媒体标签及其属性。
链接和导航
链接是网页之间相互连接的纽带,也是用户浏览网页的重要方式。本节将介绍如何创建内部链接和外部链接,并讲解一些常用的导航标签和技巧。
表格和表单
表格和表单是收集和展示数据的常用工具。这一部分将教你如何创建表格和表单,并讲解如何使用各种输入字段、选项框和提交按钮来收集用户信息。
CSS样式和布局
CSS(层叠样式表)可以为网页添加各种样式和布局效果。本节将介绍如何使用CSS选择器、属性和值来美化网页,并解释一些常见的布局技巧和响应式设计原则。
JavaScript交互
JavaScript是一种强大的脚本语言,可以为网页添加交互和动态效果。本节将介绍一些常见的JavaScript代码片段,如表单验证、事件处理和动画效果。
优化和调试技巧
优化和调试是网页制作过程中不可忽视的重要环节。这一部分将分享一些优化和调试技巧,如压缩代码、调试工具和性能优化建议。
响应式设计和移动端优化
随着移动设备的普及,响应式设计和移动端优化变得越来越重要。本节将介绍如何创建适应不同屏幕大小的响应式网页,并讲解一些移动端优化的技巧。
SEO和网页发布
在网页制作完成后,将其发布到互联网上是最终目标。本节将分享一些SEO(搜索引擎优化)的基本知识和技巧,并讲解如何将网页发布到服务器上。
常见问题和解决方案
在网页制作过程中,经常会遇到一些常见的问题。这一部分将列举一些常见问题,并提供相应的解决方案,帮助读者克服困难。
实例代码和案例分析
在这一部分,我们将分享一些实用的HTML代码示例和网页案例分析,帮助读者更好地理解和运用所学知识。
学习资源和进阶建议
学习永无止境。本节将推荐一些优质的学习资源和进阶建议,帮助读者不断提升自己的网页制作技能。
实践和反馈
实践是学习的关键,本节将鼓励读者积极动手实践所学知识,并提供反馈渠道以便进一步提升文章质量。
本文分享了关于HTML网页制作代码的重要知识和技巧,希望读者能通过学习掌握如何使用HTML编写完整的网页。不断实践和探索,你将成为一名出色的网页设计师和开发者。
学习如何编写优质HTML代码
在现代社会中,网页已经成为人们获取信息、交流沟通的重要方式之一。而要制作一个优秀的网页,合理的HTML代码是至关重要的。本文将分享一些常用的HTML网页制作代码,帮助读者提升自己的网页制作技巧。
段落1HTML基础知识
HTML是超文本标记语言(HyperTextMarkupLanguage)的缩写,是构建网页的基础。本段落将介绍HTML的基本结构、常见标签的使用方法以及如何正确嵌套标签。
段落2文本格式化
文本是网页中最基本的元素之一,正确的格式化可以使页面呈现更加美观、易读。本段落将介绍如何使用HTML标签实现文本的加粗、斜体、下划线、颜色等格式化效果。
段落3图片插入
图片可以丰富网页内容,吸引读者注意力。本段落将详细介绍如何在HTML中插入图片,并探讨如何设置图片大小、对齐方式以及添加图片的超链接。
段落4超链接
超链接是网页中实现跳转的重要方式。本段落将介绍如何使用HTML标签创建文本链接和图像链接,并探讨如何设置链接的样式、打开方式以及锚点跳转。
段落5表格制作
表格是网页中常用的布局元素,可以展示大量数据。本段落将详细介绍如何使用HTML标签创建表格,并探讨如何设置表格的边框、背景色、合并单元格以及表头固定。
段落6列表使用
有序列表和无序列表是网页中常用的排版方式之一。本段落将介绍如何使用HTML标签创建有序列表和无序列表,并探讨如何设置列表的样式、嵌套列表以及自定义列表样式。
段落7表单设计
表单是网页中实现用户交互的重要元素。本段落将详细介绍如何使用HTML标签创建输入框、复选框、单选框、下拉菜单等表单元素,并探讨如何设置表单验证和提交方式。
段落8多媒体嵌入
多媒体元素如音频和视频可以使网页内容更加生动。本段落将介绍如何使用HTML标签嵌入音频和视频,并探讨如何设置自动播放、循环播放以及提供备用内容。
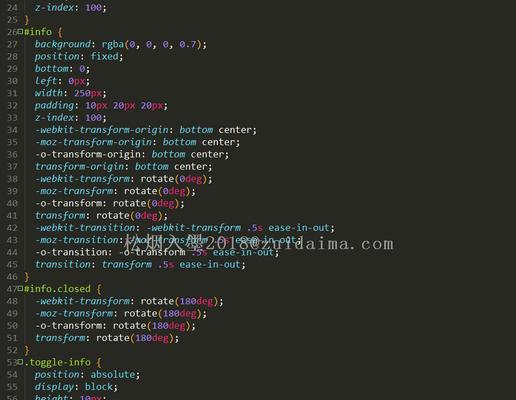
段落9元素定位
网页中的元素定位是实现页面布局和交互的重要技巧。本段落将详细介绍如何使用HTML标签实现元素的相对定位、绝对定位以及浮动布局。
段落10响应式设计
随着移动设备的普及,响应式设计已经成为网页制作的重要考虑因素。本段落将介绍如何使用HTML和CSS实现响应式布局,使网页在不同设备上都能良好展示。
段落11SEO优化
网页优化可以提高搜索引擎对网站的收录和排名。本段落将介绍如何使用HTML标签和属性进行SEO优化,包括设置页面标题、关键词、描述以及语义化标签的使用。
段落12常见问题解答
本段落将回答读者在学习HTML过程中常遇到的一些问题,例如HTML5新特性的兼容性、跨浏览器支持等。
段落13常用代码示例
本段落将分享一些常用的HTML代码示例,包括导航菜单、图片轮播、响应式布局等,供读者参考和学习。
段落14代码优化技巧
编写高效、简洁的代码可以提升网页的加载速度和用户体验。本段落将介绍一些HTML代码优化的技巧,如合并文件、压缩代码、使用CDN等。
段落15持续学习的重要性
在不断发展的互联网时代,持续学习是保持竞争力的关键。本段落将强调学习HTML网页制作的重要性,并鼓励读者不断深化自己的技能。
通过学习本文分享的HTML网页制作代码,读者可以掌握基础知识并提升自己的网页制作技巧。希望读者能够运用所学知识,创作出优秀的网页作品,为互联网世界贡献自己的力量。