在如今竞争激烈的设计行业中,成为一名顶尖的UI设计师需要具备多项技能。而掌握一些必学软件是成为优秀UI设计师的关键之一。本文将为你介绍15个你必须要学会的软件,帮助你在UI设计领域脱颖而出。

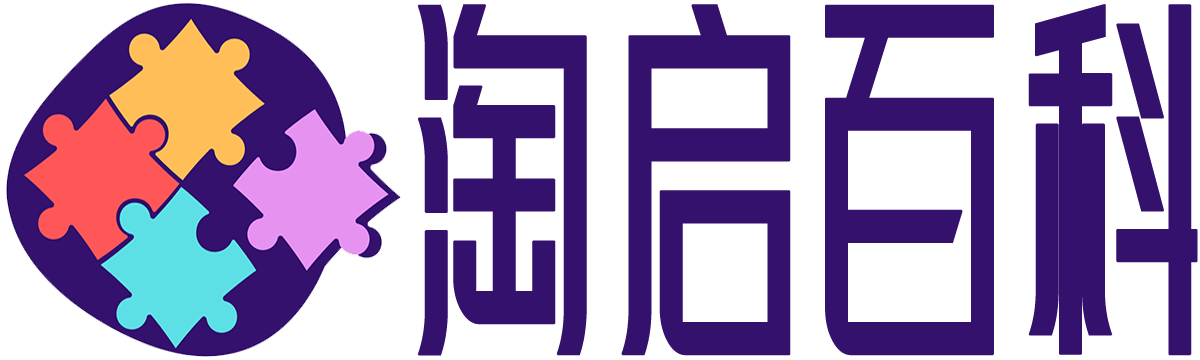
1.AdobePhotoshop–强大的图像处理软件
2.AdobeIllustrator–矢量图形设计的利器
3.Sketch–专为UI设计师打造的工具
4.Figma–协作设计的未来
5.InVisionStudio–交互动效设计的首选
6.Principle–打造无与伦比的动画交互效果
7.Zeplin–完美衔接设计与开发的桥梁
8.Protopie–快速原型制作神器
9.AxureRP–强大的交互原型设计工具
10.AdobeXD–全新体验的UX/UI设计工具
11.BalsamiqMockups–快速创建草图原型
12.Webflow–响应式网页设计利器
13.Marvel–低代码原型设计平台
14.Canva–零基础快速设计工具
15.UIDesignDaily–借鉴灵感的好去处
1.AdobePhotoshop是最受欢迎的图像处理软件之一,它提供了强大的功能,让UI设计师能够轻松处理和编辑图片,调整色彩和对比度,以及进行图形合成。
2.AdobeIllustrator是矢量图形设计的利器,通过它,UI设计师可以创建精确的矢量图形,如图标、标志和插图等,而且这些图形可在不失真的情况下进行无限放大和缩小。
3.Sketch是专为UI设计师打造的工具,它简洁易用,注重界面设计,并提供了许多插件和资源库,方便设计师快速创建高质量的界面原型。
4.Figma是一款基于云端的协作设计工具,它允许多人同时编辑同一项目,方便团队协作,并提供了强大的设计版本控制功能。
5.InVisionStudio是一款专注于交互动效设计的工具,它支持创建交互动画和过渡效果,并提供了预览和共享功能,帮助设计师更好地展示和演示设计原型。
6.Principle是一款强大的动画交互设计工具,它可以创建无与伦比的动画效果,并实时预览和调整动画效果,让设计师能够轻松制作出令人惊艳的交互效果。
7.Zeplin是一个设计和开发之间的桥梁,它可以将设计师创建的界面设计转换为开发所需的代码和规范,方便开发人员准确地实现设计。
8.Protopie是一款快速原型制作神器,它提供了丰富的交互组件和动画特效,让设计师能够快速创建出具有交互性和可操作性的高保真原型。
9.AxureRP是一款功能强大的交互原型设计工具,它可以快速创建复杂的交互流程和状态,为用户提供真实的使用体验,并与开发人员共享详细的设计规范。
10.AdobeXD是一款全新体验的UX/UI设计工具,它提供了直观的界面和丰富的交互功能,让设计师能够快速设计并共享高保真的原型。
11.BalsamiqMockups是一款快速创建草图原型的工具,它以简洁的线框风格为特点,方便设计师快速搭建出初步的设计思路。
12.Webflow是一款响应式网页设计利器,它提供了强大的网页设计和交互功能,让设计师能够快速创建出适配不同设备和屏幕尺寸的网页。
13.Marvel是一款低代码原型设计平台,它提供了丰富的模板和组件库,让设计师能够快速制作出交互性和可操作性强的原型。
14.Canva是一款零基础快速设计工具,它提供了大量的模板和素材,让非专业设计师也能快速创建出精美的设计作品。
15.UIDesignDaily是一个借鉴灵感的好去处,它汇集了大量的UI设计作品和案例,为UI设计师提供了丰富的设计灵感和创意。
掌握这些必学软件将成为你成为一名顶尖UI设计师的关键。通过使用这些软件,你将能够更加高效地创建出令人惊艳的界面原型,并与开发人员更好地进行沟通和协作。不断学习和掌握这些软件,你将在UI设计领域脱颖而出,成为行业中备受瞩目的设计师。
UI设计师必学软件
随着互联网的快速发展和用户体验的日益重视,UI(UserInterface,用户界面)设计师在现代社会中扮演着至关重要的角色。而为了在竞争激烈的市场中脱颖而出,掌握一些必学软件成为了每个UI设计师不可或缺的能力。本文将介绍一些对于UI设计师来说必须要掌握的软件工具,这些工具可以提升设计效率,实现用户体验的完美融合。
一、PS(AdobePhotoshop)——打造精美视觉效果的利器
PS作为UI设计师必学的软件之一,可以帮助设计师处理和优化图像素材,同时也能够创建各种视觉元素,例如图标、按钮、背景等,使整体界面呈现出更加精美的效果。
二、AI(AdobeIllustrator)——绘制矢量图形的首选工具
AI是专业绘制矢量图形的软件,对于UI设计师而言,它可以用于绘制矢量图标、UI元素等,无论放大多少倍,图像都能保持清晰锐利的特性,非常适合UI设计师进行界面的绘制与编辑。
三、Sketch——流行的UI界面设计工具
Sketch是一款专门为UI设计师开发的矢量绘图工具,相较于其他软件来说更加轻量级,而且具有很多针对UI设计的特殊功能,例如自动生成重复的元素、导出不同尺寸的图片等,让UI设计师能够更高效地完成工作。
四、AxureRP——交互原型设计的首选软件
AxureRP是一款专业的交互原型设计软件,它可以帮助UI设计师创建高保真度的交互原型,使用户在使用产品前能够提前了解产品的功能与交互效果,并进行评估和调整。
五、InVision——协作设计和原型演示的好帮手
InVision是一个强大的在线协作平台,它可以帮助UI设计师与团队成员协作设计、制作和展示原型,实现无缝的远程协作,提高工作效率。
六、Zeplin——设计稿到开发的桥梁
Zeplin是一个设计师与开发者之间的沟通桥梁,它可以将设计稿转化为开发所需的标准规范,包括颜色、字体、尺寸等,使开发人员能够更好地理解和实现设计师的意图。
七、Principle——创建精美的动效原型
Principle是一款简单易用的动效原型设计工具,它可以帮助UI设计师通过简单的操作和设置,创建出具有各种交互动效的原型,提供给客户或团队展示设计理念。
八、Figma——跨平台在线设计工具
Figma是一款跨平台的在线设计工具,UI设计师可以在任何设备上使用它进行设计与协作,它的实时协作功能非常强大,可以让设计师与团队成员实时同步编辑设计稿。
九、Protopie——快速制作高交互性原型
Protopie是一款专为移动端设计而开发的交互原型工具,它具有强大的交互设计功能,可以帮助UI设计师快速制作高交互性的原型,并在移动设备上进行实时预览。
十、AfterEffects——为UI界面增添动感
AfterEffects是一款专业的视频特效制作软件,UI设计师可以利用它为界面增添各种动感效果,例如过渡动画、特效等,提升用户体验。
十一、SublimeText——高效编写前端代码的工具
SublimeText是一款轻量级的代码编辑器,它支持多种编程语言,并具有强大的插件和定制功能,非常适合UI设计师编写前端代码。
十二、AdobeXD——全新的用户体验设计解决方案
AdobeXD是Adobe公司推出的一款全新的用户体验设计解决方案,它具备快速设计、原型演示、协作和共享等功能,为UI设计师提供了一站式的设计工具。
十三、Cinema4D——打造逼真的三维效果
Cinema4D是一款专业的三维建模和动画软件,它可以帮助UI设计师打造逼真的三维效果,为界面增添更多的创意与想象力。
十四、Marvel——从设计到发布的全流程解决方案
Marvel是一款全流程的设计和原型解决方案,它可以帮助UI设计师从设计到发布一系列环节的快速完成,并提供可视化的反馈和协作功能。
十五、AfterEffectsPlugins——提升动效制作效率的利器
AfterEffectsPlugins是一些第三方开发的插件,它们可以帮助UI设计师提升动效制作的效率和创意,为界面增添更多的视觉吸引力。
作为一名UI设计师,掌握这些必学软件工具对于提升设计效率和实现用户体验的完美融合至关重要。通过运用这些工具,UI设计师可以更好地展现自己的创意,同时提升设计质量和用户满意度,从而在竞争激烈的市场中脱颖而出。所以,不论是新手还是有经验的UI设计师都应该努力学习和掌握这些工具,不断提升自己的设计水平。