如今,在数字化的时代中,网页已成为人们获取信息、交流互动的主要手段之一。而在这HTML(超文本标记语言)作为一种网页制作的基础语言,更是至关重要。作为一名初学者,怎样学习HTML呢?本文将带领大家从零开始学习HTML,重点介绍HTML简单网页代码大全,为初学者提供一份全面详细的学习指南。

一、HTML概述
HTML(HyperTextMarkupLanguage)是一种用于创建网页的标准标记语言,它使用标记标签来描述网页的结构和内容。HTML标签是由尖括号包围的关键词,例如:、
、、<body>等等。</p>
<p><strong>二、HTML基本结构</strong></p>
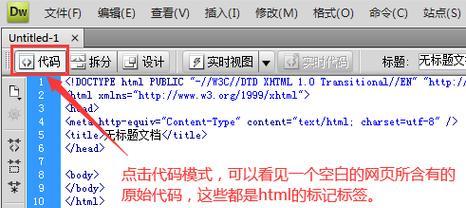
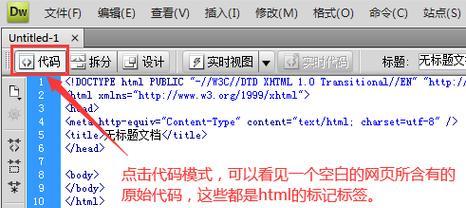
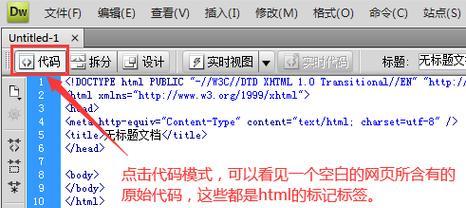
<p>HTML文档结构包括文档类型声明、HTML标签、<head>标签和<body>标签。文档类型声明告诉浏览器页面使用哪种规范来解析。而<head>标签中可以包含网页的元数据,如关键字、作者、描述等信息。而<body>标签中则包含网页的实际内容,如文本、图片、视频等。</p>
<p style="text-align: center;"><img alt="HTML简单网页代码大全怎么用?常见问题有哪些解决方法?" title="HTML简单网页代码大全怎么用?常见问题有哪些解决方法?" src="https://www.taoqidian.com/zb_users/upload/2025/01/20250111151958_93962.jpeg"/></p>
<p><strong>三、HTML标签详解</strong></p>
<p>HTML标签是HTML文档的基本单元,它们用于定义网页内容的结构和样式。标签由尖括号包围,例如:<p>、<h1>、<img>、<a>等等。<p>标签用于定义段落,<h1>标签用于定义一级标题,<img>标签用于插入图片,<a>标签用于定义链接。</p>
<p><strong>四、HTML属性详解</strong></p>
<p>HTML属性是用于设置标签的额外信息,它们出现在HTML标签的开始标记中,并以名称/值对的形式出现。例如:<img alt="HTML简单网页代码大全怎么用?常见问题有哪些解决方法?" title="HTML简单网页代码大全怎么用?常见问题有哪些解决方法?" src="image.jpg"/>中的src属性用于指定图片的路径,alt属性用于提供图片的文本描述。</p>
<p><strong>五、HTML表单详解</strong></p>
<p>HTML表单是一个包含表单元素的区域,可供用户输入数据。常见的表单元素包括文本框、单选框、复选框、下拉菜单等等。表单中还可以设置提交按钮,使得用户提交表单后可以将数据发送到服务器。</p>
<p style="text-align: center;"><img alt="HTML简单网页代码大全怎么用?常见问题有哪些解决方法?" title="HTML简单网页代码大全怎么用?常见问题有哪些解决方法?" src="https://www.taoqidian.com/zb_users/upload/2025/01/20250111151959_24188.jpeg"/></p>
<p><strong>六、HTML样式详解</strong></p>
<p>HTML样式是用于定义网页中元素的外观和排版效果的规则集。样式可以通过内联样式、内部样式和外部样式表来实现。内联样式直接在标签上设置样式,内部样式放置在<head>标签中,而外部样式表则放置在单独的CSS文件中。</p>
<p><strong>七、HTML图像详解</strong></p>
<p>HTML图像是用于在网页中显示图片的元素。图像可以通过<img>标签来插入,它包含了图片的路径、大小、替代文本等信息。在网页中使用图像可以提高页面的视觉效果和用户体验。</p>
<p><strong>八、HTML链接详解</strong></p>
<p>HTML链接是用于在网页之间进行跳转的元素。链接可以使用<a>标签来定义,通过href属性指定链接的目标地址。链接还可以添加title属性,用于提供链接的文字描述。</p>
<p><strong>九、HTML列表详解</strong></p>
<p>HTML列表是用于在网页中呈现有序或无序列表的元素。有序列表通过<ol>标签定义,无序列表通过<ul>标签定义。列表项则使用<li>标签定义。</p>
<p><strong>十、HTML框架详解</strong></p>
<p>HTML框架是用于在一个网页中同时显示多个网页的元素。框架由<frameset>标签定义,其中包含多个<frame>标签。每个<frame>标签定义了一个子网页的位置和大小。</p>
<p><strong>十一、HTML表格详解</strong></p>
<p>HTML表格是用于呈现数据和信息的元素。表格由<table>标签定义,其中包含多个<tr>标签表示行,每行又包含多个<td>标签表示列。表格还可以设置边框、对齐方式等样式。</p>
<p><strong>十二、HTML音频和视频详解</strong></p>
<p>HTML音频和视频是用于在网页中播放音频和视频的元素。音频可以通过<audio>标签插入,视频可以通过<video>标签插入。这些元素可以指定资源的路径、尺寸、控制条等属性。</p>
<p><strong>十三、HTML5新特性</strong></p>
<p>HTML5是HTML最新的版本,它增加了许多新特性,如语义化标签、多媒体支持、本地存储、Canvas绘图等。这些新特性为网页制作提供了更多的选择和灵活性。</p>
<p><strong>十四、HTML开发工具</strong></p>
<p>HTML开发工具是用于编写、调试和测试HTML代码的软件。常见的HTML开发工具包括SublimeText、Notepad++、Dreamweaver等。这些工具可以帮助我们更加方便地编写代码,提高开发效率。</p>
<p><strong>十五、</strong></p>
<p>在本文中,我们详细介绍了HTML简单网页代码大全,从HTML概述、基本结构、标签、属性、表单、样式、图像、链接、列表、框架、表格、音频和视频、HTML5新特性到HTML开发工具等方面进行了全面讲解。相信通过学习本文,初学者已经掌握了HTML基础知识,可以开始着手制作自己的网页了。</p>
</article>
<!-- 广告位ad4 -->
<footer class="entry-meta">
<p id="tag-wrap" class="tag-wrap">
<i class="fa fa-tags"></i>标签:
<span class="padding"><a class="tags br" href="https://www.taoqidian.com/view-88-1.html" title="代码大全">代码大全</a></span>
</p>
<div class="bdsharebuttonbox fl share">
<div class="share-widget fl">
<div class="social-share" data-sites="wechat,weibo, qq, qzone"></div>
</div>
</div>
<div class="clear"></div>
</footer>
<div class="authorbio">
<div class="author_info">
<img alt="作者头像" src="//dn-qiniu-avatar.qbox.me/avatar/b70a46f09148634901fa6e442fca8201.png?s=60&d=mm&r=G" class="avatar avatar-40 photo" width="40" height="40">
<div class="author_detail">
<div class="author-name"><span class="author_font">游客</span><span class="author_t">创始人</span></div>
<p class="author_bref"></p>
</div>
</div>
<ul class="spostinfo">
<li class="author_experience"></li>
<li><strong>版权声明:</strong>本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</li>
<li><strong>转载请注明出处:</strong><a href="https://www.taoqidian.com/author-1.html">游客,如有疑问,请联系我们</a></li>
<li><strong>本文地址:</strong><a href="https://www.taoqidian.com/article-7881-1.html">https://www.taoqidian.com/article-7881-1.html</a></li>
</ul>
</div>
<div class="post-navigation">
<div class="post-previous">
<span>上一篇:</span><a href="https://www.taoqidian.com/article-7457-1.html">如何设置电脑锁屏密码(简易步骤)</a>
</div>
<div class="post-next">
<span>下一篇:</span><a href="https://www.taoqidian.com/article-7458-1.html">电脑触控板失灵解决方法(如何自行解决触控板失灵问题)</a>
</div>
</div>
<div class="relates">
<div class="title">
<h3>相关推荐</h3>
</div>
<div id="related-img">
<div class="r4">
<div class="related-site">
<figure class="related-site-img">
<a href="https://www.taoqidian.com/article-7225-1.html" title="探索森林之子控制台代码大全(揭秘森林之子控制台代码及其神奇功能)">
<img src="https://www.taoqidian.com/zb_users/upload/2025/01/20250107111045_84508.jpeg" alt="探索森林之子控制台代码大全(揭秘森林之子控制台代码及其神奇功能)">
</a>
</figure>
<div class="related-title">
<a href="https://www.taoqidian.com/article-7225-1.html" title="探索森林之子控制台代码大全(揭秘森林之子控制台代码及其神奇功能)">探索森林之子控制台代码大全(揭秘森林之子控制台代码及其神奇功能)</a>
</div>
</div>
</div>
<div class="r4">
<div class="related-site">
<figure class="related-site-img">
<a href="https://www.taoqidian.com/article-7313-1.html" title="星际争霸命令代码大全分享(完整的命令列表)">
<img src="https://www.taoqidian.com/zb_users/upload/2025/01/20250107111449_20548.jpeg" alt="星际争霸命令代码大全分享(完整的命令列表)">
</a>
</figure>
<div class="related-title">
<a href="https://www.taoqidian.com/article-7313-1.html" title="星际争霸命令代码大全分享(完整的命令列表)">星际争霸命令代码大全分享(完整的命令列表)</a>
</div>
</div>
</div>
<div class="r4">
<div class="related-site">
<figure class="related-site-img">
<a href="https://www.taoqidian.com/article-6805-1.html" title="CMD命令代码大全——解决Windows系统问题的利器(学会这些CMD命令)">
<img src="https://www.taoqidian.com/zb_users/upload/2025/01/20250107104453_10360.jpeg" alt="CMD命令代码大全——解决Windows系统问题的利器(学会这些CMD命令)">
</a>
</figure>
<div class="related-title">
<a href="https://www.taoqidian.com/article-6805-1.html" title="CMD命令代码大全——解决Windows系统问题的利器(学会这些CMD命令)">CMD命令代码大全——解决Windows系统问题的利器(学会这些CMD命令)</a>
</div>
</div>
</div>
<div class="r4">
<div class="related-site">
<figure class="related-site-img">
<a href="https://www.taoqidian.com/article-5004-1.html" title="HTML网页制作代码大全分享(学习如何使用HTML编写完整网页)">
<img src="https://www.taoqidian.com/zb_users/upload/2024/11/20241120172841_73531.jpeg" alt="HTML网页制作代码大全分享(学习如何使用HTML编写完整网页)">
</a>
</figure>
<div class="related-title">
<a href="https://www.taoqidian.com/article-5004-1.html" title="HTML网页制作代码大全分享(学习如何使用HTML编写完整网页)">HTML网页制作代码大全分享(学习如何使用HTML编写完整网页)</a>
</div>
</div>
</div>
<div class="clear">
</div>
</div>
</div>
<!--<p class="comment-disable sb br mb"><i class="iconfont icon-cry"></i>抱歉,评论功能暂时关闭!</p>-->
</div>
</div>
</div>
<aside class="sidebar" id="sidebar">
<dl class="function" id="aside_new">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-8308-1.html" title="王者荣耀中哪种龙可以增加移速?如何获得?">
<img src="https://www.taoqidian.com/zb_users/upload/2025/03/20250313204644_34254.jpeg" class="" alt="王者荣耀中哪种龙可以增加移速?如何获得?"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-8308-1.html" title="王者荣耀中哪种龙可以增加移速?如何获得?">
王者荣耀中哪种龙可以增加移速?如何获得?
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2025-04-03
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-8304-1.html" title="投影仪画面模糊如何调整清晰?">
<img src="https://www.taoqidian.com/zb_users/upload/2025/03/20250313204632_59957.jpeg" class="" alt="投影仪画面模糊如何调整清晰?"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-8304-1.html" title="投影仪画面模糊如何调整清晰?">
投影仪画面模糊如何调整清晰?
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2025-04-03
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-8303-1.html" title="电脑客服崩溃瞬间关机怎么办?如何快速恢复?">
<img src="https://www.taoqidian.com/zb_users/upload/2025/03/20250313204629_64344.jpeg" class="" alt="电脑客服崩溃瞬间关机怎么办?如何快速恢复?"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-8303-1.html" title="电脑客服崩溃瞬间关机怎么办?如何快速恢复?">
电脑客服崩溃瞬间关机怎么办?如何快速恢复?
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2025-04-03
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-8298-1.html" title="投影仪出现绿屏现象怎么修复?绿屏问题的常见解决方法是什么?">
<img src="https://www.taoqidian.com/zb_users/upload/2025/03/20250313204613_69081.jpeg" class="" alt="投影仪出现绿屏现象怎么修复?绿屏问题的常见解决方法是什么?"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-8298-1.html" title="投影仪出现绿屏现象怎么修复?绿屏问题的常见解决方法是什么?">
投影仪出现绿屏现象怎么修复?绿屏问题的常见解决方法是
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2025-04-03
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-8297-1.html" title="投影仪镜头拔插头安全方法是什么?">
<img src="https://www.taoqidian.com/zb_users/upload/2025/03/20250313204610_44705.jpeg" class="" alt="投影仪镜头拔插头安全方法是什么?"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-8297-1.html" title="投影仪镜头拔插头安全方法是什么?">
投影仪镜头拔插头安全方法是什么?
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2025-04-03
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-8286-1.html" title="王者荣耀教练投票方法是什么?如何为心仪的教练投票?">
<img src="https://www.taoqidian.com/zb_users/upload/2025/03/20250313204538_72920.jpeg" class="" alt="王者荣耀教练投票方法是什么?如何为心仪的教练投票?"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-8286-1.html" title="王者荣耀教练投票方法是什么?如何为心仪的教练投票?">
王者荣耀教练投票方法是什么?如何为心仪的教练投票?
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2025-04-03
</span>
</div>
</li></ul>
</dd>
</dl>
<dl class="function" id="aside_hot">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-4837-1.html" title="Win10电脑驱动修复指南(使用命令符快速解决驱动问题)">
<img src="https://www.taoqidian.com/zb_users/upload/2024/10/20241029152049_54032.jpeg" class="" alt="Win10电脑驱动修复指南(使用命令符快速解决驱动问题)"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-4837-1.html" title="Win10电脑驱动修复指南(使用命令符快速解决驱动问题)">
Win10电脑驱动修复指南(使用命令符快速解决驱动问
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2024-11-17
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-1126-1.html" title="利用手机连接外置DVD刻录机的方法(简便快捷的刻录方式)">
<img src="https://www.taoqidian.com/zb_users/upload/2024/07/20240715164825_96525.jpeg" class="" alt="利用手机连接外置DVD刻录机的方法(简便快捷的刻录方式)"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-1126-1.html" title="利用手机连接外置DVD刻录机的方法(简便快捷的刻录方式)">
利用手机连接外置DVD刻录机的方法(简便快捷的刻录方
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2024-07-28
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-7885-1.html" title="制作动态网站用什么软件?有哪些推荐的建站工具?">
<img src="https://www.taoqidian.com/zb_users/upload/2025/01/20250111152017_36764.jpeg" class="" alt="制作动态网站用什么软件?有哪些推荐的建站工具?"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-7885-1.html" title="制作动态网站用什么软件?有哪些推荐的建站工具?">
制作动态网站用什么软件?有哪些推荐的建站工具?
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2025-02-21
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-10-1.html" title="办公游戏笔记本电脑推荐(高性能轻便)">
<img src="https://www.taoqidian.com/zb_users/upload/2024/06/20240619125024_94203.jpeg" class="" alt="办公游戏笔记本电脑推荐(高性能轻便)"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-10-1.html" title="办公游戏笔记本电脑推荐(高性能轻便)">
办公游戏笔记本电脑推荐(高性能轻便)
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2024-06-19
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-4386-1.html" title="重新装系统的简单操作指南(一步步教你重新装系统)">
<img src="https://www.taoqidian.com/zb_users/upload/2024/10/20241029145852_89217.jpeg" class="" alt="重新装系统的简单操作指南(一步步教你重新装系统)"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-4386-1.html" title="重新装系统的简单操作指南(一步步教你重新装系统)">
重新装系统的简单操作指南(一步步教你重新装系统)
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2024-11-04
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-4278-1.html" title="联想电脑开机黑屏(解决联想电脑开机黑屏问题的关键方法与技巧)">
<img src="https://www.taoqidian.com/zb_users/upload/2024/10/20241015182014_28331.jpeg" class="" alt="联想电脑开机黑屏(解决联想电脑开机黑屏问题的关键方法与技巧)"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-4278-1.html" title="联想电脑开机黑屏(解决联想电脑开机黑屏问题的关键方法与技巧)">
联想电脑开机黑屏(解决联想电脑开机黑屏问题的关键方法
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2024-11-02
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-5019-1.html" title="以注册公司虚拟地址的办法及优势(解析注册公司虚拟地址的操作步骤和实际应用案例)">
<img src="https://www.taoqidian.com/zb_users/upload/2024/11/20241120173020_96784.jpeg" class="" alt="以注册公司虚拟地址的办法及优势(解析注册公司虚拟地址的操作步骤和实际应用案例)"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-5019-1.html" title="以注册公司虚拟地址的办法及优势(解析注册公司虚拟地址的操作步骤和实际应用案例)">
以注册公司虚拟地址的办法及优势(解析注册公司虚拟地址
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2024-12-13
</span>
</div>
</li><li><div class="previous-one-img"><a target="_blank" href="https://www.taoqidian.com/article-15-1.html" title="如何在酷狗制作个性化铃声(一步步教你在酷狗轻松制作独一无二的铃声)">
<img src="https://www.taoqidian.com/zb_users/upload/2024/06/20240619125035_70279.jpeg" class="" alt="如何在酷狗制作个性化铃声(一步步教你在酷狗轻松制作独一无二的铃声)"></a></div><div class="previous-recent-title">
<h4 class="title"><a target="_blank" href="https://www.taoqidian.com/article-15-1.html" title="如何在酷狗制作个性化铃声(一步步教你在酷狗轻松制作独一无二的铃声)">
如何在酷狗制作个性化铃声(一步步教你在酷狗轻松制作独
</a></h4>
<span class="info"><i class="fa fa-calendar"></i>
2024-06-19
</span>
</div>
</li></ul>
</dd>
</dl>
<dl class="function" id="aside_hot_tag">
<dt class="function_t">热门标签</dt><dd class="function_c">
<ul><li><a href="https://www.taoqidian.com/view-16-1.html" title="电脑">电脑<span class="tag-count"> (507)</span></a></li><li><a href="https://www.taoqidian.com/view-10-1.html" title="笔记本电脑">笔记本电脑<span class="tag-count"> (345)</span></a></li><li><a href="https://www.taoqidian.com/view-12-1.html" title="台式电脑">台式电脑<span class="tag-count"> (171)</span></a></li><li><a href="https://www.taoqidian.com/view-8-1.html" title="win10">win10<span class="tag-count"> (165)</span></a></li><li><a href="https://www.taoqidian.com/view-60-1.html" title="u盘">u盘<span class="tag-count"> (159)</span></a></li><li><a href="https://www.taoqidian.com/view-272-1.html" title="方法">方法<span class="tag-count"> (159)</span></a></li><li><a href="https://www.taoqidian.com/view-11-1.html" title="笔记本">笔记本<span class="tag-count"> (147)</span></a></li><li><a href="https://www.taoqidian.com/view-117-1.html" title="解决方法">解决方法<span class="tag-count"> (142)</span></a></li><li><a href="https://www.taoqidian.com/view-378-1.html" title="软件推荐">软件推荐<span class="tag-count"> (131)</span></a></li><li><a href="https://www.taoqidian.com/view-112-1.html" title="wifi">wifi<span class="tag-count"> (111)</span></a></li><li><a href="https://www.taoqidian.com/view-36-1.html" title="路由器">路由器<span class="tag-count"> (109)</span></a></li><li><a href="https://www.taoqidian.com/view-20-1.html" title="win7">win7<span class="tag-count"> (105)</span></a></li><li><a href="https://www.taoqidian.com/view-126-1.html" title="重装系统">重装系统<span class="tag-count"> (99)</span></a></li><li><a href="https://www.taoqidian.com/view-6-1.html" title="推荐">推荐<span class="tag-count"> (97)</span></a></li><li><a href="https://www.taoqidian.com/view-151-1.html" title="硬盘">硬盘<span class="tag-count"> (97)</span></a></li><li><a href="https://www.taoqidian.com/view-95-1.html" title="手机">手机<span class="tag-count"> (96)</span></a></li><li><a href="https://www.taoqidian.com/view-391-1.html" title="分享">分享<span class="tag-count"> (86)</span></a></li><li><a href="https://www.taoqidian.com/view-382-1.html" title="修复方法">修复方法<span class="tag-count"> (85)</span></a></li><li><a href="https://www.taoqidian.com/view-115-1.html" title="wifi密码">wifi密码<span class="tag-count"> (82)</span></a></li><li><a href="https://www.taoqidian.com/view-55-1.html" title="怎么办">怎么办<span class="tag-count"> (79)</span></a></li><li><a href="https://www.taoqidian.com/view-25-1.html" title="打印机">打印机<span class="tag-count"> (77)</span></a></li></ul>
</dd>
</dl> </aside>
</main>
<footer class="footer">
<div class="footer-ju">
<p>
Copyright © www.taoqidian.com All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">滇ICP备2024032555号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?9773001108e9f98d0b99c824b61883ff";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script></p>
</div>
</footer>
<div id="mask" style="display: none;"></div>
<script language="javascript" src="https://www.taoqidian.com/zb_users/plugin/tx_side/js/txcstx.js"></script>
<script src="https://www.taoqidian.com/zb_users/theme/zblog5_blog/script/function.js"></script>
<script src="https://www.taoqidian.com/zb_users/theme/zblog5_blog/script/custom.js"></script>
<script src="https://www.taoqidian.com/zb_users/theme/zblog5_blog/script/navigation.js"></script>
<div id="backtoTop" data-action="gototop">
<canvas id="backtoTopCanvas" width="45" height="45"></canvas>
<div class="per">
</div>
</div>
<!--[if lt IE 9]><script src="https://www.taoqidian.com/zb_users/theme/zblog5_blog/script/html5-css3.js"></script><![endif]-->
<!--统计代码-->
<script src="https://www.taoqidian.com/zb_users/theme/zblog5_blog/script/imgpang.js?r=1.5.8"></script>
</body>
</html><!--252.17 ms , 29 queries , 4723kb memory , 0 error-->