随着互联网的飞速发展,网页设计已成为一项重要的工作。在这个数字化时代,拥有一个易用、高效且美观的网站已成为企业和个人必备的宣传方式。而H5页面模板代码则成为了设计师的必备工具之一,它可以帮助设计师快速搭建网页,让网站更加易于访问。本文将深入探究H5页面模板代码的特点和优势,为设计师们提供更好的工作参考。

一、什么是H5页面模板代码
H5页面模板代码是一种基于HTML5技术的网页设计模板,其主要特点是结构化、简洁、易于维护和修改。
二、H5页面模板代码的优势
H5页面模板代码具有以下优势:

1.简化设计流程,缩短制作周期。
2.提升用户体验,增强网站可访问性。
3.提高网站SEO排名,增强网站的搜索引擎优化能力。

4.降低网站维护成本,提高网站运行效率。
三、如何使用H5页面模板代码
使用H5页面模板代码的步骤如下:
1.选择适合自己的模板代码。
2.根据模板代码修改样式和内容。
3.优化代码,提高网页加载速度。
4.发布网站,测试网页效果。
四、H5页面模板代码的分类
根据功能和设计风格,H5页面模板代码可以分为多种类型,如:
1.单页设计模板。
2.多页设计模板。
3.响应式设计模板。
4.移动设备设计模板。
5.特定场景设计模板。
五、H5页面模板代码的优化方法
为了让网页加载速度更快,需要对H5页面模板代码进行优化,方法如下:
1.压缩CSS、JS文件。
2.使用CSSSprite技术减少HTTP请求。
3.合并JS文件。
4.使用CDN加速。
5.开启Gzip压缩。
六、H5页面模板代码的最佳实践
在使用H5页面模板代码时,需要遵守一些最佳实践,如:
1.选择适合自己的模板代码。
2.不断优化网页加载速度。
3.避免使用过多的图片和视频。
4.使用HTML5和CSS3技术制作网页。
七、H5页面模板代码的适用场景
H5页面模板代码适用于多种场景,如:
1.企业宣传网站。
2.产品展示网站。
3.个人博客网站。
4.电商网站。
5.在线教育网站。
八、H5页面模板代码的设计要素
H5页面模板代码的设计要素包括:
1.页面布局。
2.颜色搭配。
3.字体选择。
4.图片和视频使用。
5.用户体验。
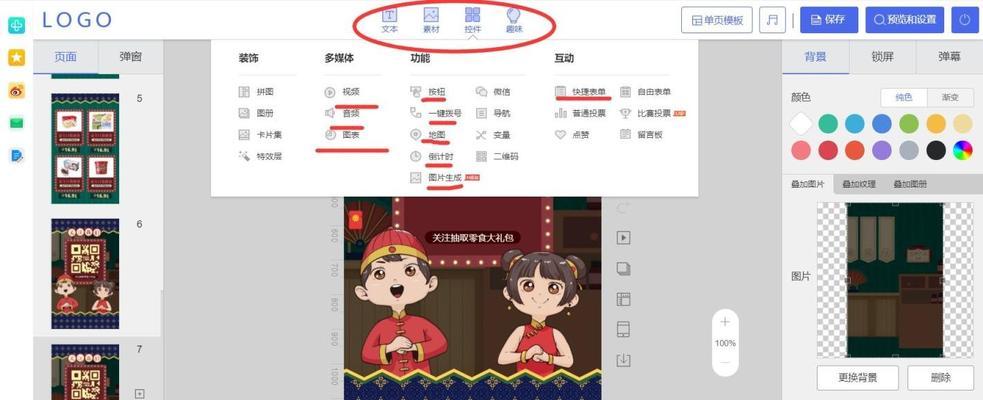
九、H5页面模板代码的开发工具
常见的H5页面模板代码开发工具包括:
1.Dreamweaver。
2.SublimeText。
3.HBuilder。
4.VisualStudioCode。
5.WebStorm。
十、H5页面模板代码的注意事项
在使用H5页面模板代码时,需要注意以下事项:
1.避免使用过多的JavaScript和Flash元素。
2.不要使用无意义的DIV或SPAN元素。
3.不要盲目追求视觉效果,要注重网站的实用性和可访问性。
十一、H5页面模板代码的常见错误
在使用H5页面模板代码时,常见的错误包括:
1.HTML语法错误。
2.CSS样式冲突。
3.JS代码错误。
4.图片、视频加载失败。
5.响应式布局失效。
十二、H5页面模板代码的未来趋势
H5页面模板代码的未来发展趋势包括:
1.开发工具更加智能化。
2.模板设计更加人性化。
3.自适应设计成为主流。
4.网页加载速度更快。
5.网站功能更加强大。
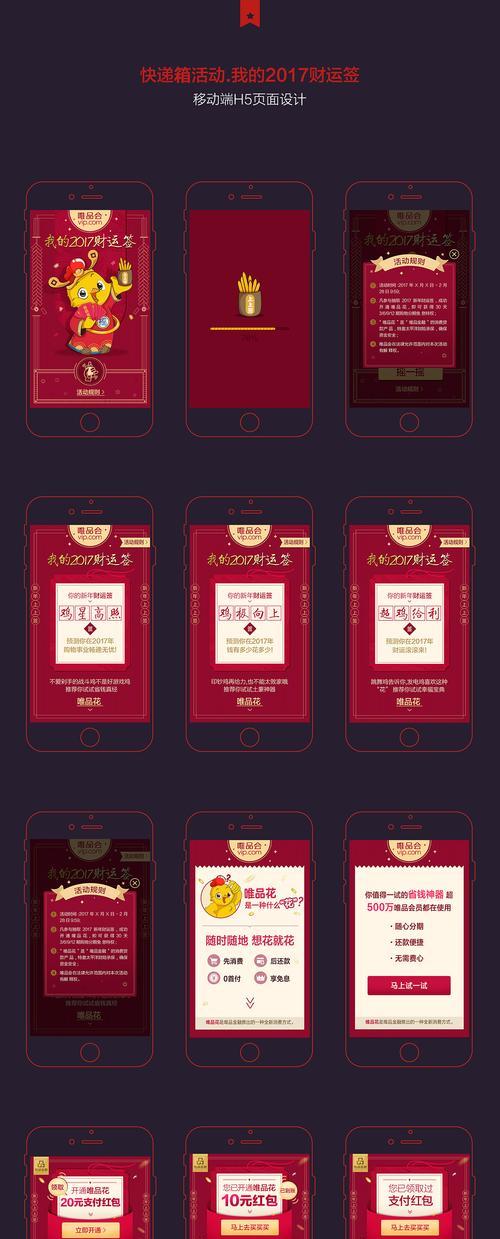
十三、H5页面模板代码的案例分析
通过对一些H5页面模板代码的案例分析,可以更好地了解其特点和优势,为自己的网站设计提供参考。
十四、如何选择适合自己的H5页面模板代码
选择适合自己的H5页面模板代码需要考虑以下因素:
1.网站类型。
2.设计风格。
3.功能需求。
4.用户体验。
5.支持与维护。
十五、
H5页面模板代码作为一种高效实用的网页设计工具,已经被广泛应用于各种网站制作中。设计师们可以通过深入探究H5页面模板代码的特点和优势,为自己的网站设计提供更好的参考。同时,需要遵循一些最佳实践和注意事项,提高网站的实用性和可访问性,让用户体验更加卓越。